在當今數字化時代,API 已成為連接各種應用和服務的橋樑。而 OAuth 作為 API 認證和授權的常用標準,能讓第三方應用在不暴露用戶憑證的情況下存取數據。但不少開發者誤以為實現 OAuth 就萬無一失,其實不然。OAuth 漏洞在 API 認證中隱藏著巨大風險,可能導致敏感數據洩露、賬戶被盜、未經授權的存取等嚴重安全事故。
了解這些隱藏的風險對於確保安全的 OAuth 實施至關重要。在本文中, 我們將探討 API 身份驗證中常見的 OAuth 漏洞, 並討論如何有效地緩解這些漏洞。
什麼是 OAuth 漏洞?
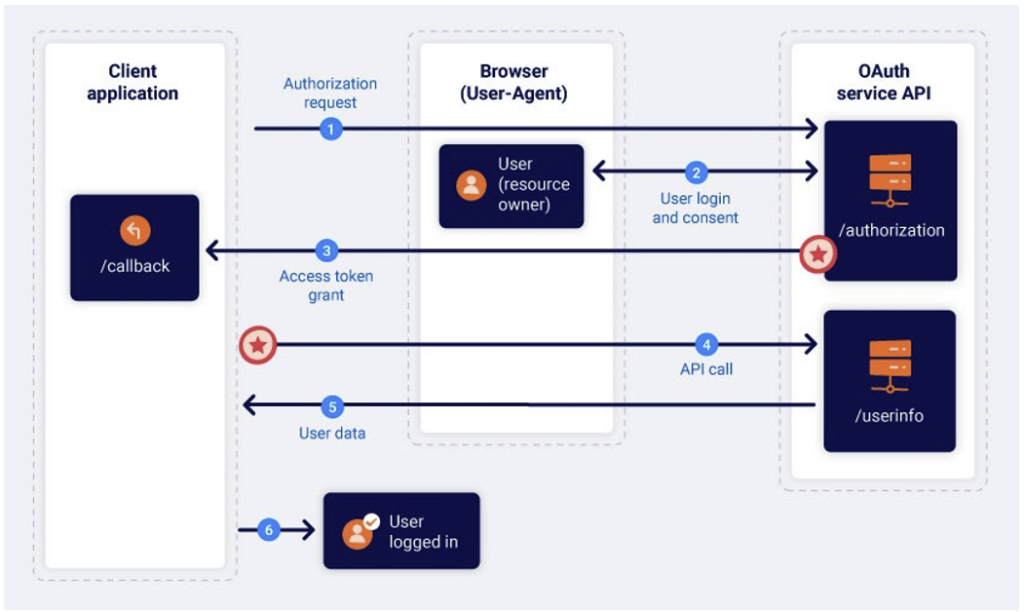
OAuth(開放授權)漏洞指的是 OAuth 身份驗證與授權過程中的安全弱點,攻擊者可能會利用這些弱點來未經授權地存取第三方應用程式,而無需使用者憑證。一個常見的 OAuth 安全風險是錯誤配置,這可能使攻擊者竊取授權碼或存取令牌(Access Token),從而冒充使用者並存取敏感數據。
雖然 OAuth 透過允許使用者授予應用程式存取權限,而無需共享密碼來增強安全性,但如果實施不當,仍可能產生嚴重的漏洞。因此,開發人員應遵循最佳實踐,以防止 OAuth 相關的攻擊。
閱讀這篇文章了解: 2FA 和 MFA 如何運作??
OAuth 漏洞的常見風險
OAuth 漏洞通常源於錯誤配置、實施不當或授權流程中的安全缺陷。以下是 OAuth 身份驗證中最常見的風險:
1. 跨站請求偽造(CSRF): CSRF 攻擊會操控已認證用戶的會話,執行非預期操作。要是 OAuth 缺乏足夠的 CSRF 防護,攻擊者就能誘使用戶授權惡意請求。
修復方法:通過實施狀態參數,驗證合法的認證請求。
2. 重定向攻擊: 惡意分子可操控重定向 URI,竊取認證令牌或會話憑證。
修復方法:務必驗證重定向 URI,並嚴格執行允許列表。
3. 可變聲明攻擊: 若簽名驗證薄弱或缺失,攻擊者就能修改令牌聲明,比如用戶角色或權限。
修復方法:使用帶有強加密演算法的簽名令牌,如帶有 HMAC 或 RSA 簽名的 JWT。
4. 客戶混淆攻擊: 當多個 OAuth 客戶端使用相同憑證時,攻擊者可將用戶重定向到未經授權的客戶端,從而劫持會話。
修復方法:為每個客戶端分配唯一憑證,在授予令牌前驗證客戶端身份。
5. 範圍升級攻擊: 惡意應用可能請求比最初預期更廣泛的訪問範圍,提升未經授權操作的權限。
修復方法:實施嚴格的範圍驗證,在擴大訪問前獲取用戶同意。
6. 重定向方案劫持: 使用深度鏈接的移動應用易被攻擊者利用,他們通過註冊欺詐性方案攔截 OAuth 令牌。
修復方法:採用基於 HTTPS 的重定向,並強制使用安全的 URL 方案。
如何確保 OAuth API 身份驗證安全?
為了降低 OAuth 漏洞風險,開發人員應遵循 OAuth API 的最佳安全實踐,包括:
- 使用授權碼流程(Authorization Code Flow)搭配 PKCE,提高安全性。
- 安全存儲存取令牌(避免在本地存儲如 localStorage)。
- 實施短期令牌(Short-lived Token)並啟用自動刷新機制。
- 強制 HTTPS 以防止令牌攔截。
- 嚴格驗證重定向 URI,以防止令牌重定向攻擊。
- 監控 OAuth 日誌並偵測可疑活動。
- 教育使用者關於釣魚攻擊風險及信任的應用程式授權。
結論:
OAuth 是一種強大的身份驗證標準,但它並非完全免疫於安全威脅。如果未妥善處理,API 身份驗證中的 OAuth 漏洞風險可能導致嚴重的數據洩露。透過實施最佳安全實踐,企業可以有效防範 OAuth 相關攻擊,確保 API 存取控制的安全性。 需要專業的 OAuth 安全性指導? 立即聯繫我們, 我們的 IT 安全團隊提供免費諮詢與安全審核報告。
覺得這篇文章有趣嗎?請在 LinkedIn, Twitter、微信(WeChat)和 Facebook 上支持我們,閱讀更多精彩內容。